本文共 2615 字,大约阅读时间需要 8 分钟。
mpVue
本人是个新手,写下博客用于自我复习、自我总结。 如有错误之处,请各位大佬指出。 学习资料来源于:尚硅谷
简介

特点
- 组件化开发
- 完整的Vue.js开发体验
- 可使用Vuex管理状态
- Webpack构建项目
- 最终H5转换工具将项目编译成小程序识别的文件
相关内容可以参考mpVue官网以及官方文档
官网: 使用手册: 微信小程序开放文档:初始化项目
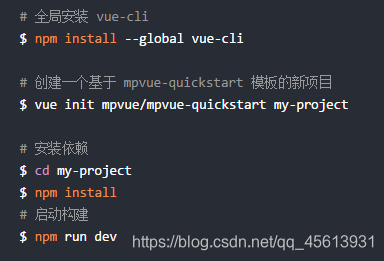
图片截自官网,初始化项目的过程和vue类似。
 说明: 1、如果已经安装过
说明: 1、如果已经安装过vue-cli就不用再次安装了。 2、打开cmd后,一定要进入到你想要编写代码的目录下,再vue init mpvue/mpvue-quickstart,它的最后就是项目名。 比如:  3、运行中,会出现以下信息:
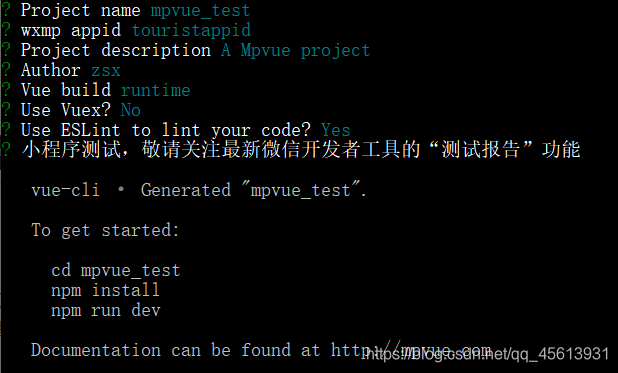
3、运行中,会出现以下信息:  需要说明以下几点:
需要说明以下几点: Project name毫无疑问就是项目名,默认为第二步中设置的项目名。如果不需要改名就可以略过。 appid是小程序里你的唯一标识,有了这个标识你才能获得一些特权,没有的话需要去官网注册一个微信小程序开发者帐号,注册好后就会提供一个appid。在这里暂时不使用。 注册开发者帐号需要去到微信公众平台官网注册:
注册好后,可以根据这个步骤找到appid:Use Vuex在这里暂时不使用,设置No
Use ESLint之前在Vue中已经提到过了,是一个插件化并且可配置的 JavaScript 语法规则和代码风格的检查工具。在这里选择Yes。但是实际上在使用过程中ESLint还是很烦的(如果觉得不烦请忽略),我们之后还会把它关掉。(当然在项目收工之后还是会把它打开,对代码进行标准化) 运行好后,它也会提示你,接下来该怎么做。即:进入建好的文件夹,下载依赖,然后运行即可。
(需要nodejs)
npm run dev正确运行后,会出现提示:
 在项目中就可以看到多出了一个文件夹dist,这个文件夹就是用来部署到小程序中的。
在项目中就可以看到多出了一个文件夹dist,这个文件夹就是用来部署到小程序中的。  在dist里就会出现很多原生小程序需要的文件,比如 wxml ,wxss 尾缀的文件。 即:我们使用mpVue就不需要考虑 把我们的文件转成小程序能理解的文件,mpVue会帮我们做这个工作。
在dist里就会出现很多原生小程序需要的文件,比如 wxml ,wxss 尾缀的文件。 即:我们使用mpVue就不需要考虑 把我们的文件转成小程序能理解的文件,mpVue会帮我们做这个工作。 这个尾缀含义也很好理解:wxml = 微信的html ,wxss = 微信的css
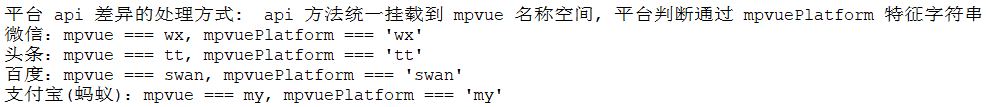
当然mpVue也可以帮我们挂载其他平台的小程序:
(如何使用在package.json中有说明。)
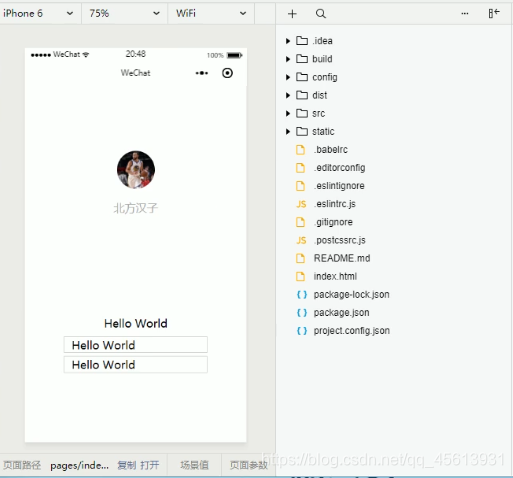
那么这个效果该去哪里看?需要下载微信web开发者工具。
导入项目的文件夹即可。

分析项目结构
因为大部分和vue很像,在这里就不详细说明了,有需要的可以参考我之前文章中的:
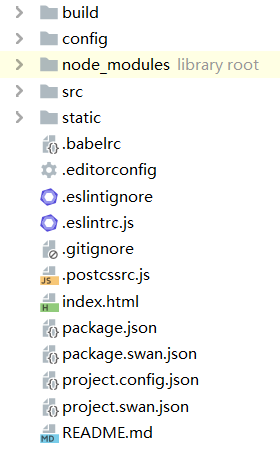
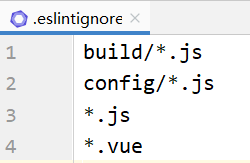
模板项目的结构 build,config里的文件和vue中的差不多,大部分是针对webpack以及项目的一些配置。 src:源文件。 static:存放项目需要的静态资源。 babelrc:可以帮我们转换语法:用来将ES6转为ES5,JSX转为JS。 eslintignore:忽略eslint检查的一些文件。之前提到暂时关闭eslint就可以在这里设置:
build,config里的文件和vue中的差不多,大部分是针对webpack以及项目的一些配置。 src:源文件。 static:存放项目需要的静态资源。 babelrc:可以帮我们转换语法:用来将ES6转为ES5,JSX转为JS。 eslintignore:忽略eslint检查的一些文件。之前提到暂时关闭eslint就可以在这里设置:  eslintrc:eslint运行时要检查的文件。 index.html:运行时的主页面,和vue脚手架构建出的一样。 package.json:项目的一些相关信息。 package.config.json:小程序项目的配置文件,在这里就可以修改我们之前没有设置的appid。
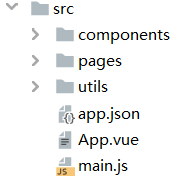
eslintrc:eslint运行时要检查的文件。 index.html:运行时的主页面,和vue脚手架构建出的一样。 package.json:项目的一些相关信息。 package.config.json:小程序项目的配置文件,在这里就可以修改我们之前没有设置的appid。 分析src文件夹中的内容
我们知道组件化(模块化)是vue的一大特点,一提到模块化,那么src中肯定有一个入口文件,在这里是main.js。
 main.js中的内容
main.js中的内容 import Vue from 'vue'import App from './App'Vue.config.productionTip = falseApp.mpType = 'app'const app = new Vue(App)app.$mount()
配置Vue脚手架的时候会有一些提示,Vue.config.productionTip = false就可以把这些提示关掉。
App.mpType = 'app':声明当前的App代表整个应用,而不是一个组件,与其他组件区分开。 生成实例的部分之前会这么使用: new Vue({ el: '#app' render: h => h(App)}) 但是在mpVue里只能如下这么使用。
const app = new Vue(App)app.$mount()
app.$mount():挂载整个应用,使它生效。
App.vue中的内容
打开App.vue你会发现,只有两部分:script和style。 template没有使用的原因:App.vue是整个应用,所以在这里不需要写任何页面。在script里,就可以写当前整个应用的生命周期以及全局的一些数据。需要说明的是,这个生命周期可以是vue里的生命周期,也可以是原生小程序里的生命周期。
这个style就是全局公共的样式。
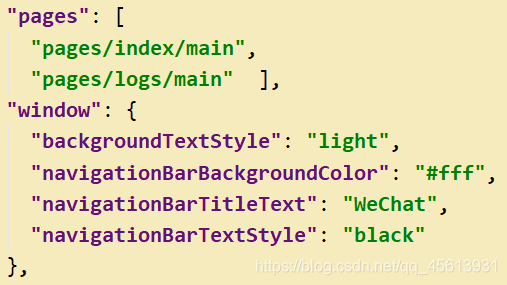
app.json:全局的配置文件
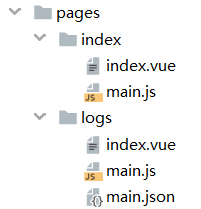
其中: pages:小程序页面的路径 window:窗口的一些表现 这里再说明pages文件夹,
这里再说明pages文件夹,  需要说明的是,pages里的每个组件都需要有一个main.js,且其中必须包含以下信息
需要说明的是,pages里的每个组件都需要有一个main.js,且其中必须包含以下信息 import Vue from 'vue'import App from './index'const app = new Vue(App)app.$mount()
而这时的app.$mount()就是用来挂载当前的页面。只有挂载这个页面,这个页面才能生效。
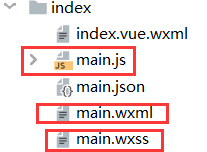
这里的vue组件就需要包含template、script、style三部分了,有了这三部分就可以代表一个页面。(分别代表html js css)
json文件可有可无,需要的话就去设置即可,但是需要说明的是,它的命名一定是main.json。因为在运行后的dist里,所有的文件名都会转成main。那我们在这里就直接叫它main.json。

转载地址:http://ilyki.baihongyu.com/